Understanding The Hype Of Asp.net Core Blazor Tutorial
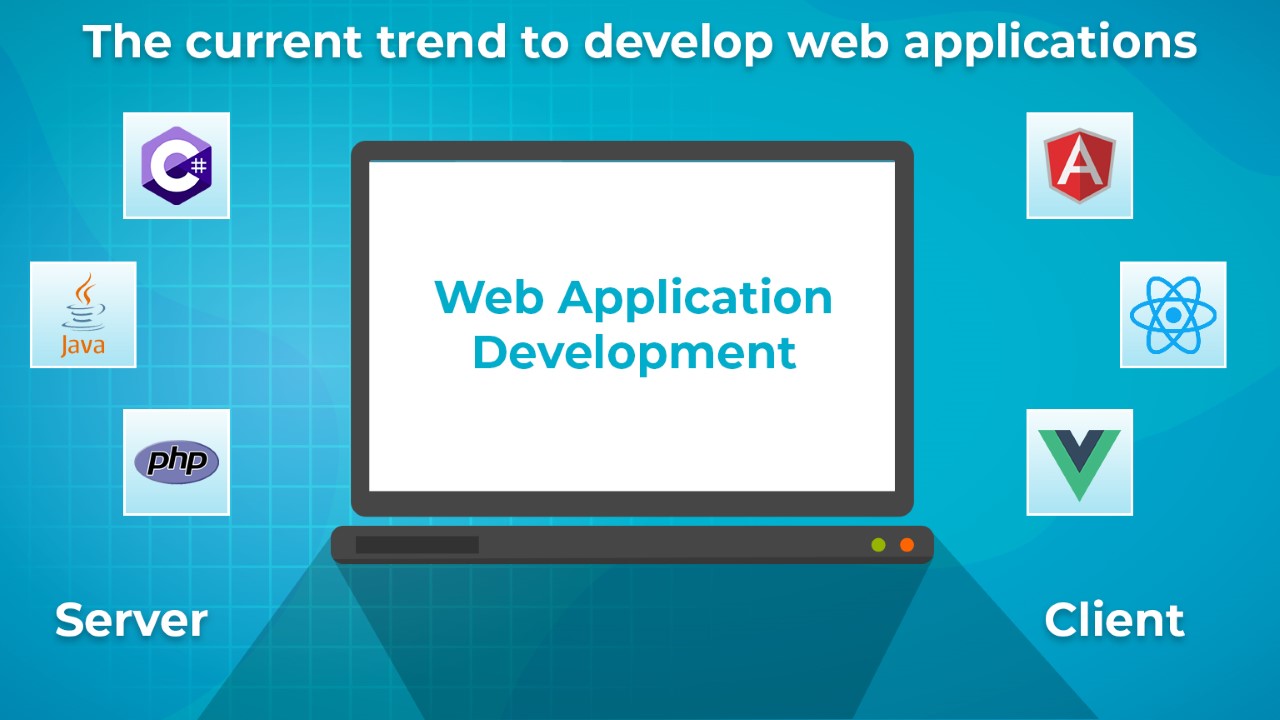
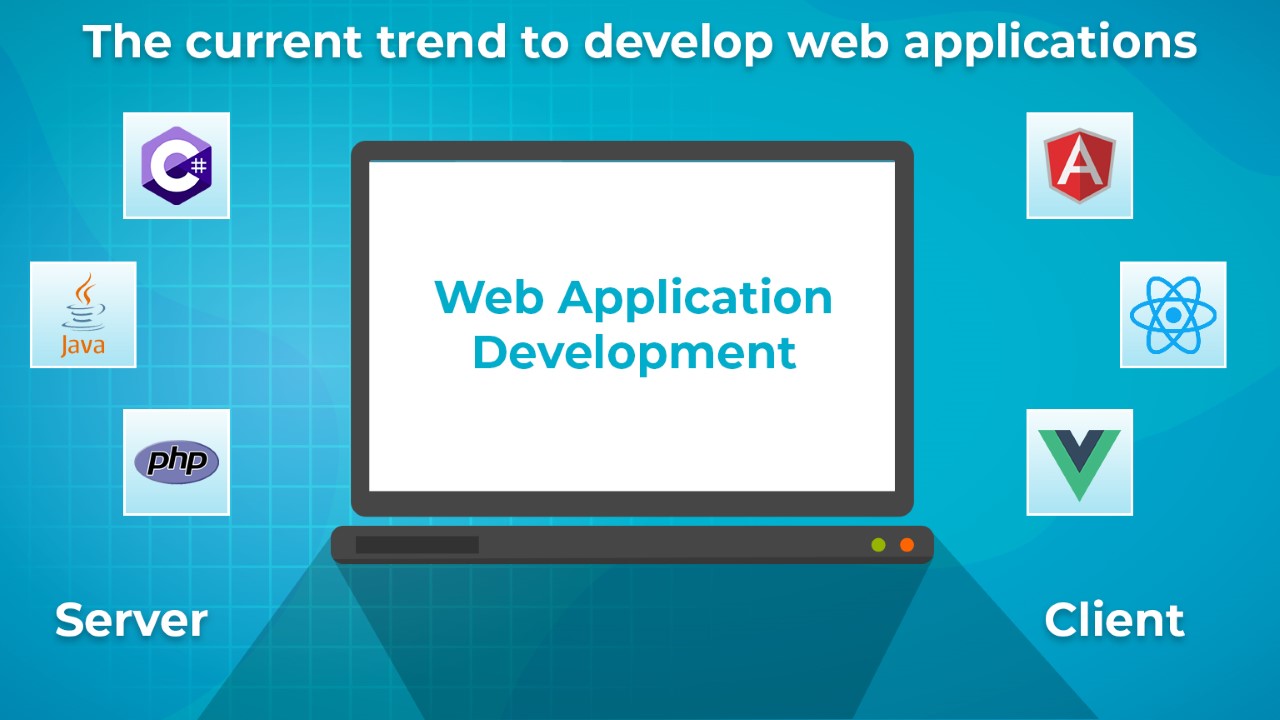
In the current market of web application development, developers need to know server-side programming languages as well as client-side frameworks.
Some programming languages like C#, PHP, Java, VB, etc., have been used for server-side development, while for client-side development, we have been utilizing JavaScript frameworks like VueJS, Angular, ReactJS, etc.

The current trend is to develop web applications.
In order to stay market competitive, as developers, we need to learn both server-side languages as well as client-side frameworks.
But we may need to consider why we need to learn different programming languages and frameworks.
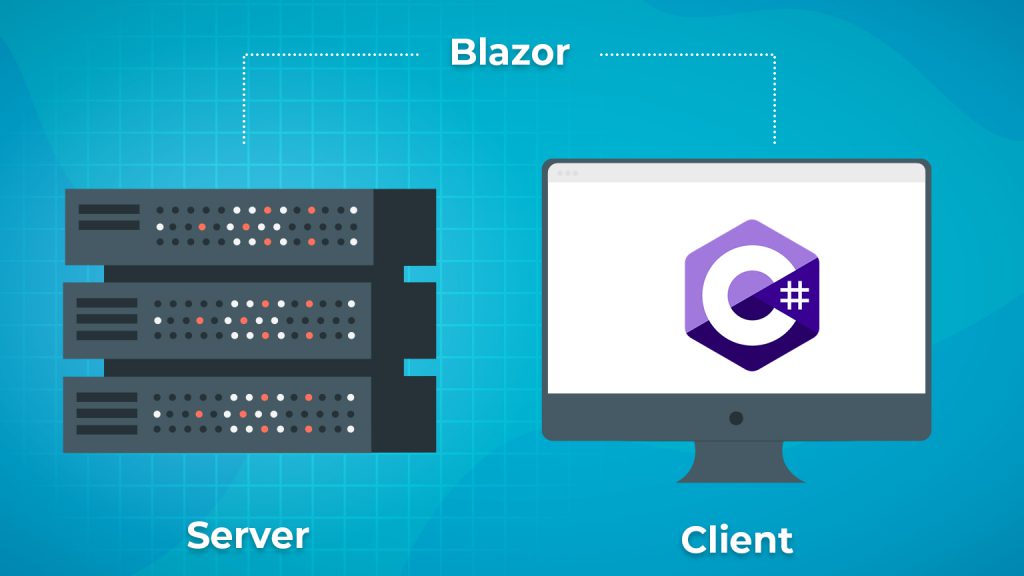
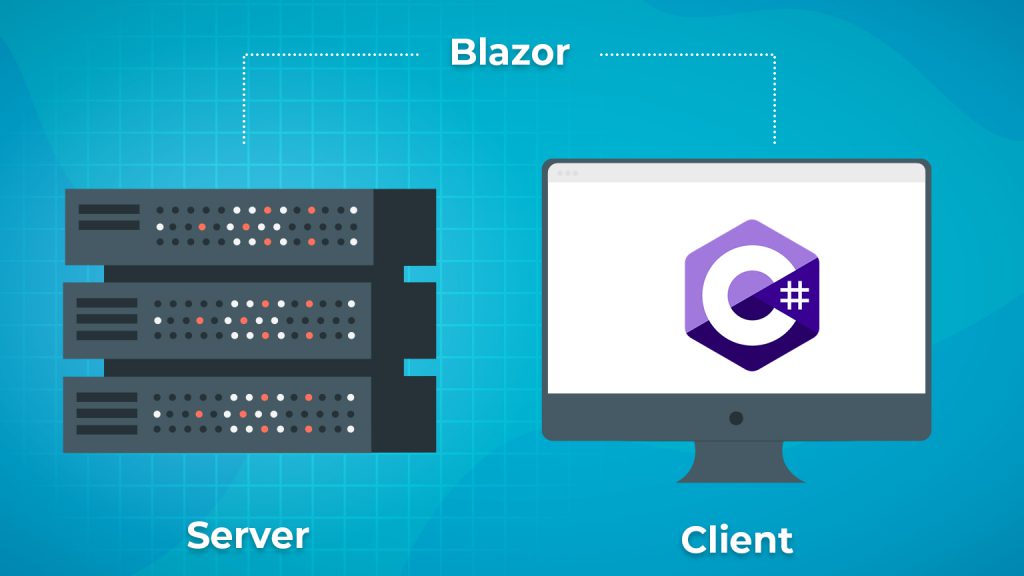
Can we use C# for both – server-side and client-side development?
Yes, we can; Developers don’t need to learn JavaScript along with C#. The C# code runs on server and client browsers, allowing developers to work with their existing skills rather than learning new ones altogether.
ASP.net Core Blazor Tutorial
All of this is possible with Blazor.

What is Blazor?
If you have kept up with the latest expansions in the .NET world over the past few years, you must have probably heard the word Blazor mentioned once or twice. Blazor is basically a toolset created by Microsoft’s ASP.NET Team that lets developers create web applications. With the help of Blazor, developers can now develop interactive UI using C# instead of JavaScript.
Blazor has already begun to show its potential as a positively productive and efficient programming model above its original design—as a direct competition to JavaScript single page application (SPA) frameworks.
Microsoft already has multiple experiments ongoing with Blazor, trialing it with desktop applications using Electron and WebWindow (a lightweight testing alternative to Electron). But recently, for native mobile app development and web application development, The Blazor programming model has been combined with native Xamarin forms controls.
How can a browser execute C# code?
Generally, browsers only execute JavaScript code. Now, C# can be performed both on the server as well as in the browser. Yet, developers will have a query, how browse will understand programming languages like C#. The answer is WebAssembly. Blazor can run the C# directly on the browser using WebAssembly.
Since ASP.net core Blazor is established on open web standards, it is native to all current browsers, including mobile browsers. There is no need to install extra plug-ins as we did for Silverlight and Flash-based applications.

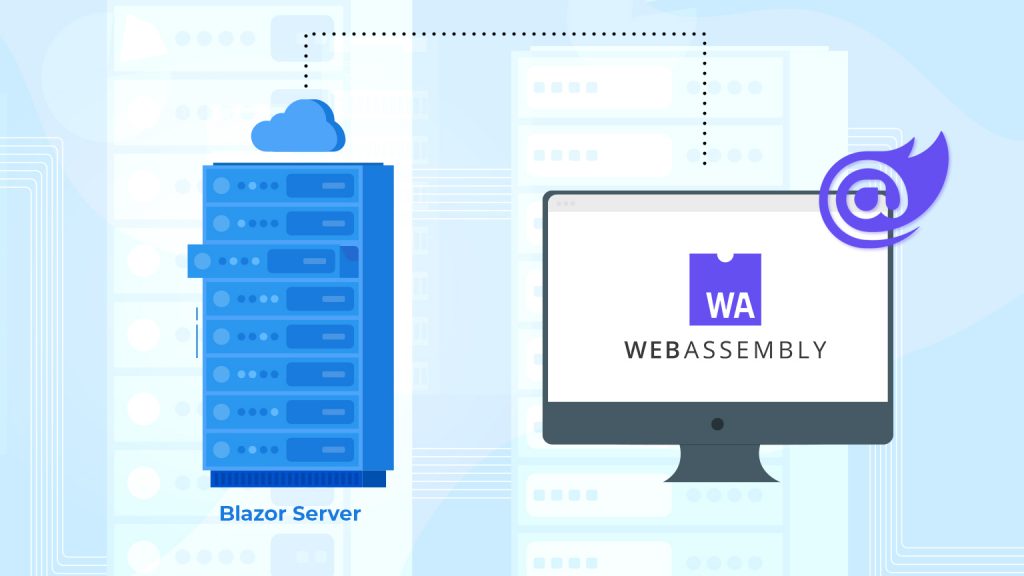
ASP.Net Core Blazor hosting models
Blazor furnishes developers with two separate hosting models. These are Blazor WebAssembly on the client side and Blazor Server, which works on the server side.

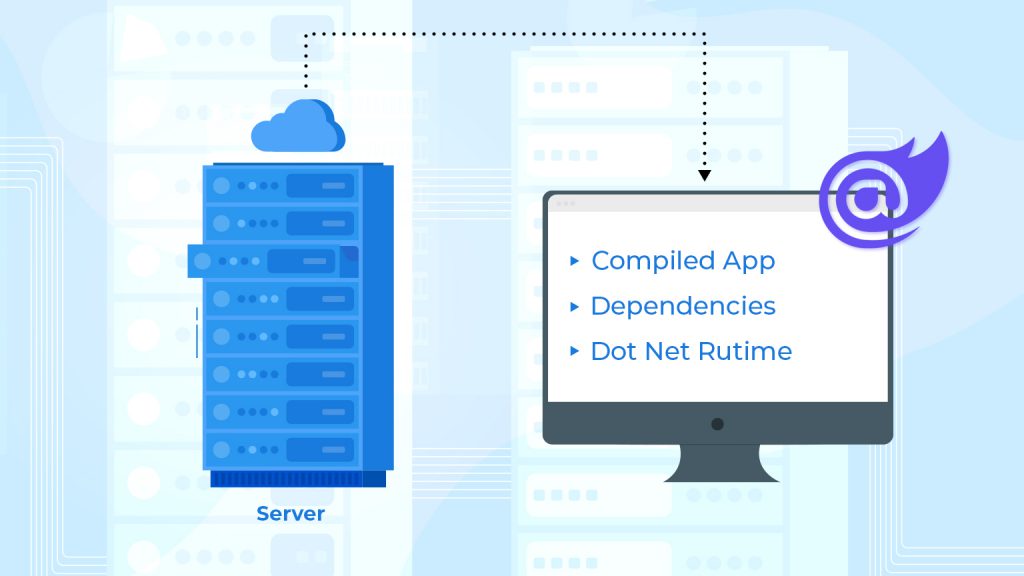
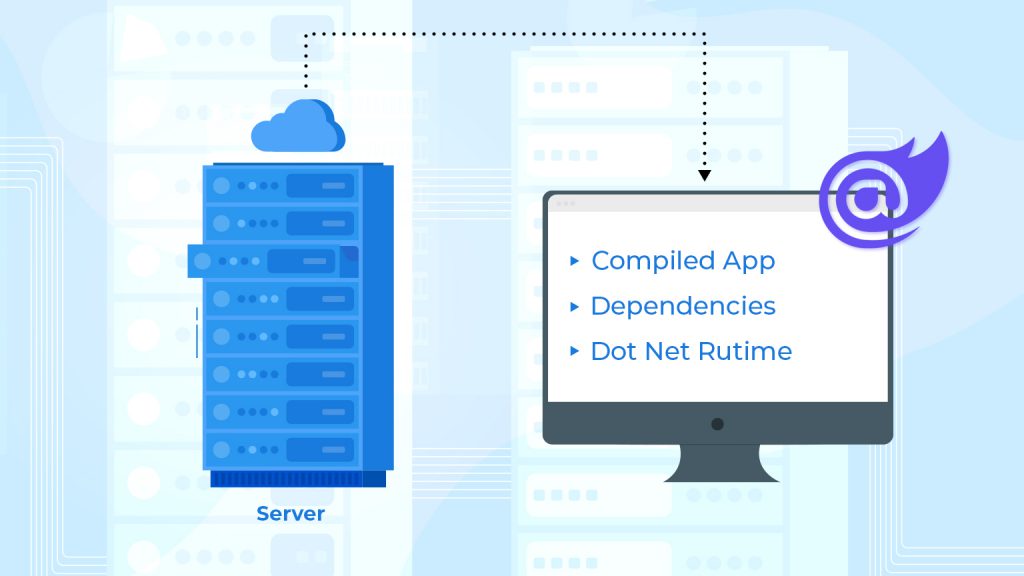
Blazor WebAssembly
This is known as the client-side hosting model. In this model, the application runs directly on the browser in WebAssembly. Therefore, everything that an application need is downloaded directly to the browser (the compiled application code, dependencies, and the .NET runtime).
 Advantages
Advantages
- An active server connection is not required.
- Client-side resources are used.
- A fully developed .NET Core web server is not needed.
- This can be hosted on our own CDN, server, or azure.
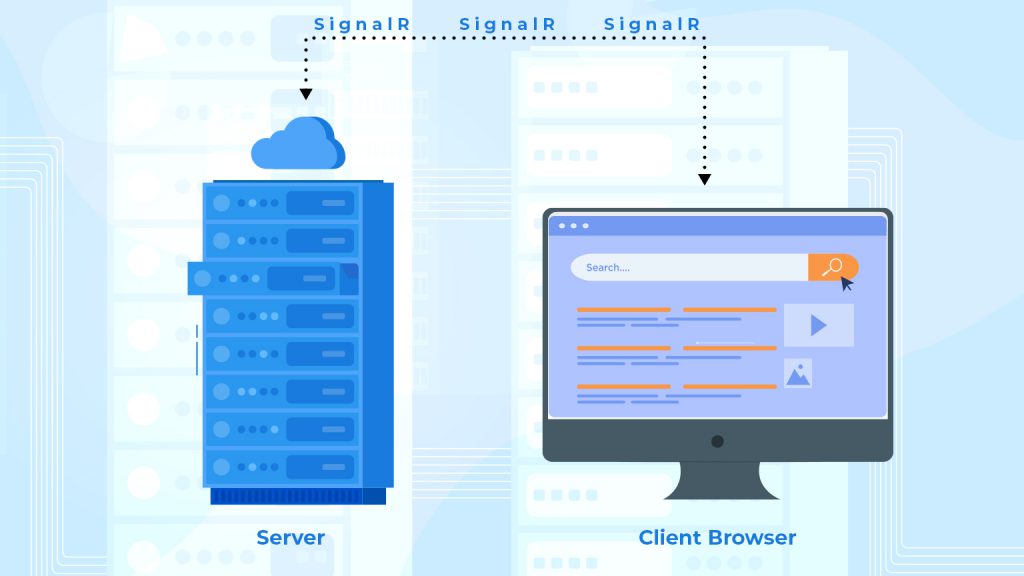
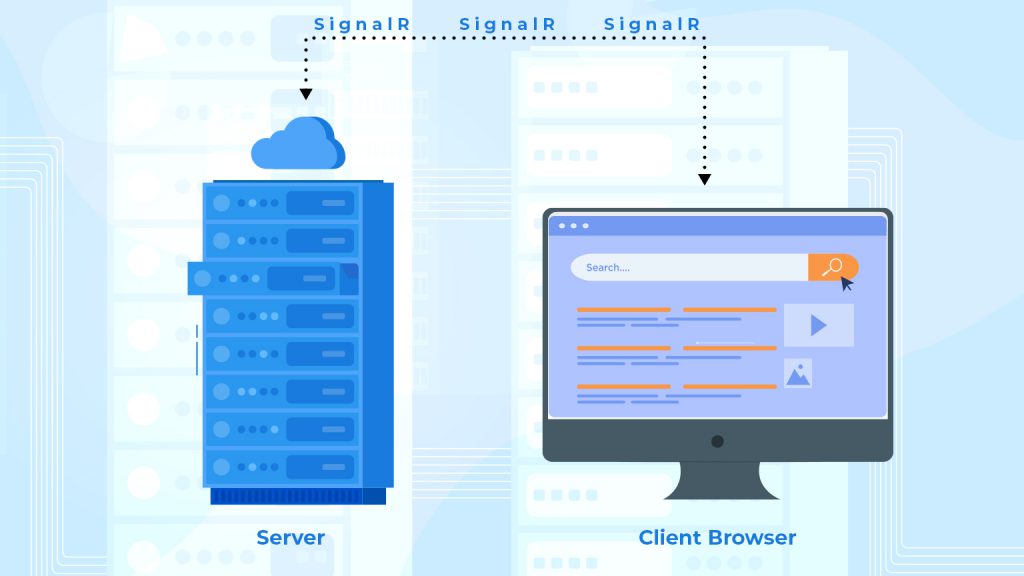
Blazor Server
This is known as the server-side hosting model. In this model, the application is run on the server. SignalR connection will be utilized to communicate between server and client.
Whenever any event transpires on the client system, its information is sent over the connection and is managed by the server, which computes a difference for the rendered HTML.
Then, instead of transmitting the entire HTML over the connection, the server only sends the difference across to reduce the response time. The browser then updates this.
Blazor uses the single-page application architecture, which dynamically rewrites the exact page in reply to user actions, like in the case of React.

Advantages
- The application load much faster.
- Take full advantage of server capabilities.
- More secure as the app code is not sent to the client.
- Your client will only require a browser to use the web application.
Where can Blazor be used?
ASP.net core Blazor WebAssembly can be utilized in any modern browser, and the only requirement is that the client device should support web applications with the resource essentials. The list of supported browsers by Blazor is:
- Firefox
- Chrome
- Microsoft Edge
- Safari
- IOS Safari
- Opera Mini
- Android Browser
- Blackberry Browser
- Opera Mobile
- Internet Explorer
- Chrome for Android
- Firefox for Android
- IE Mobile
- UC Browser for Android
- Samsung Internet
Workstation Setup
To configure the workstation, please follow the below steps
- Install .NET Core 3.1 or later. Download the same from the link
- Visual Studio 2019/2022, Visual Studio Code, or .NET CLI
Simple Blazor application
We will use VS 2019 to demonstrate a simple blazor application. Let us use the Blazor Server App Template here.
Please follow the steps.
- Create a new project
- Select Blazor App
- Configure your new project (enter the project name, select the location, provide the solution name, and then click on “Create.”
- Choose Blazor Server App
- Click on “Create”
- New project has been created.
Now run the application, and you will fetch the below screen.
Final Thoughts
With one hosting model in production and another on the way soon, let’s see what the future holds. Where do we see Blazor going? Returning to what we saw earlier about ASP.net Core Blazor becoming a single UI framework for any .NET application, it’s where Blazor is heading. If all of the existing hosting models for Blazor roll into production, and right now, it doesn’t seem as why they wouldn’t. Developers will have the opportunity to learn a single programming model they can use to create UIs anywhere. This is a big deal.
At a time when there are many dialogues around the barrier for entry to .NET, with so many options new developers to the platform have to face, Blazor could offer clarity regarding UI, a single programming model learned once and applied anywhere. For me, that’s the hype with Blazor.
FAQs
1: What is Blazor?
Blazor is a single-page web app framework on .NET that runs in the browser via WebAssembly.
2: Why would I use .NET for web application development?
Using .NET in the browser has several advantages that can aid in making web application development productive and easier:
- Stable with consistency: .NET offers typical tools, APIs, and build infrastructure across all .NET platforms that are easy to use, feature-rich, and sound.
- Modern creative languages: .NET languages like C# and F# make programming a joy and keep getting better with new language features.
- Industry-leading tools: The Visual Studio product family provides a great .NET development experience on Windows, Linux, and macOS.
- Fast and scalable: .NET has a long history of performance, reliability, and security on the server. Using .NET as a full-stack solution makes it easier to scale your applications.
3: How to run .NET in a web browser?
Running .NET in the browser is possible by a relatively new standardized web technology called WebAssembly. WebAssembly is a “portable, size- and load-time-efficient format suitable for compilation to the web.” Code compiled to WebAssembly runs in any browser at native speeds. To run .NET binaries in a web browser, a .NET runtime (specifically Mono) is used that has been compiled to WebAssembly.
4: Does Blazor collect the whole .NET based app to WebAssembly?
No. Blazor apps consist of regular compiled .NET assemblies downloaded and ran in a web browser utilizing a WebAssembly-based .NET runtime. Only the .NET runtime itself gets compiled to WebAssembly. That said, support for full static ahead of time (AoT) compilation of the app to WebAssembly is planned to be added.
5: What features does Blazor plan to support?
All features of a modern single-page app framework:
- Layouts
- A component model for building composable UI
- Live reloading in the browser during development
- Routing
- JavaScript interop
- Forms and validation
- Publishing and app size trimming
- Rich IntelliSense and tooling
- Server-side rendering
- Dependency injection
- Full .NET debugging in browsers and IDE
6: Does Blazor use XAML?
No, Blazor is a web framework based on CSS, HTML, and other standard web technologies.
7: Can Blazor be used without running .NET on the server?
Yes, Blazor can be deployed as a group of static files without any .NET support on the server.
8: Is Blazor a .NET port of a current JavaScript framework?
Blazor is motivated by current modern single-page app frameworks, such as Angular, Vue, and React, but is a new framework within itself.
9: Is this Silverlight?
No, Blazor is a .NET web framework based on HTML and CSS running in the browser using open web standards. It doesnt require plugins and works on older browsers and mobile devices.
10: Is it possible to use Blazor with ASP.NET Core on the server?
Yes! Blazor integrates with ASP.NET Core to provide a seamless and consistent full-stack web application development solution.












 Advantages
Advantages